Articles tagged with CSS Animations
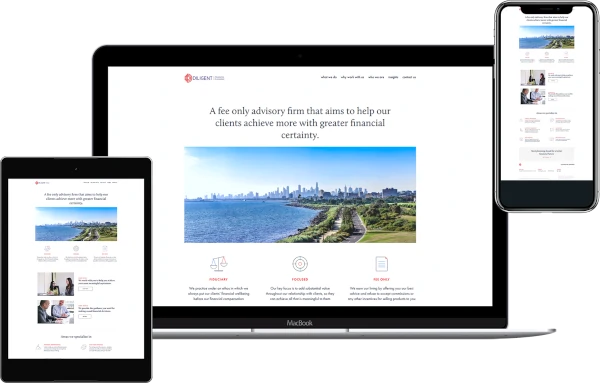
Diligent Financial Planning
September 26, 2018
Diligent Financial Planning overhauled their Wordpress site and rebranded it with a clean look, curated content and elegant animations on scroll.

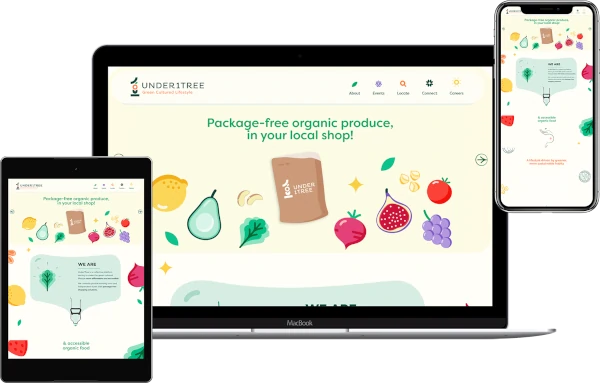
Under1Tree
August 18, 2022
Under1Tree's website takes the user on a journey of beautiful animations that represent a green lifestyle and sustainable living.

Thumbnail Captions on Hover: Pure CSS Transitions
September 12, 2012
Captions on hover are smoother and cooler with a touch of animation. With the power of CSS3, we can create transitions that are hardware accelerated and therefore performance-optimised (or way faster!) than anything you can cook up with JavaScript.

Dropping Support for Vendor Prefixes
January 14, 2013
If you’re using CSS3 properties for graceful degradation, it’s probably fine to drop vendor-prefix support for certain properties. It’s best to educate clients about future maintenance woes and why it’s absolutely fine if Firefox 3.6 users will see square corners and no shadows, as long as you’re not breaking the site's layout.

IE Bug: Keyframe Animations Inside a Media Query Block
December 26, 2014
If you ask me, the worst kind of bugs are for modules or properties that a browser claims to support, but not entirely so. IE has supported CSS keyframe animations since IE 10. However, I recently discovered a bug in the latest version.
