Articles tagged with Smashing Magazine
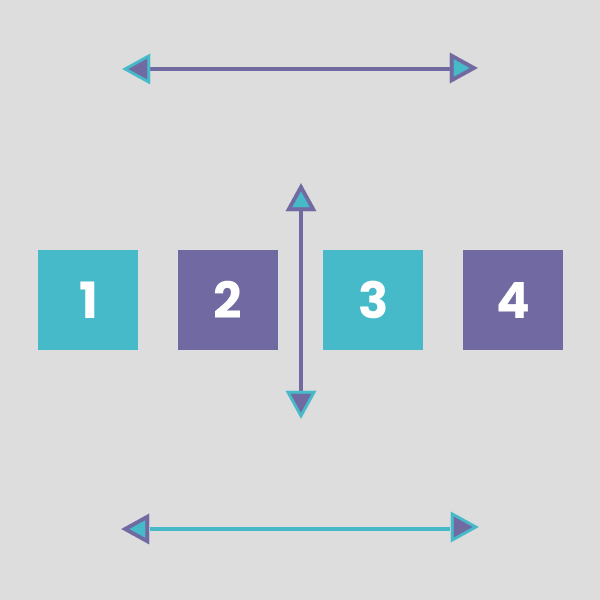
Harnessing Flexbox for Today’s Web Apps
March 6, 2015
I’m using flexbox in a big way for a web app that I’m currently working on, and I am very pleased with how it handles layout and box calculations intelligently. Small modules work very well with flexbox, and you can use floats and other tools for broader sections of the layout.
Published in Smashing Magazine, March 2015.

Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box
July 20, 2015
CSS' clip-path property is your ticket to shape-shifting the monotonous, boxy layouts traditionally associated with flat, responsive design. Once you get your hands dirty with clip-path, there’s no end to the shapes you can generate, simply by tweaking a few values.
Published in Smashing Magazine, May 2015.

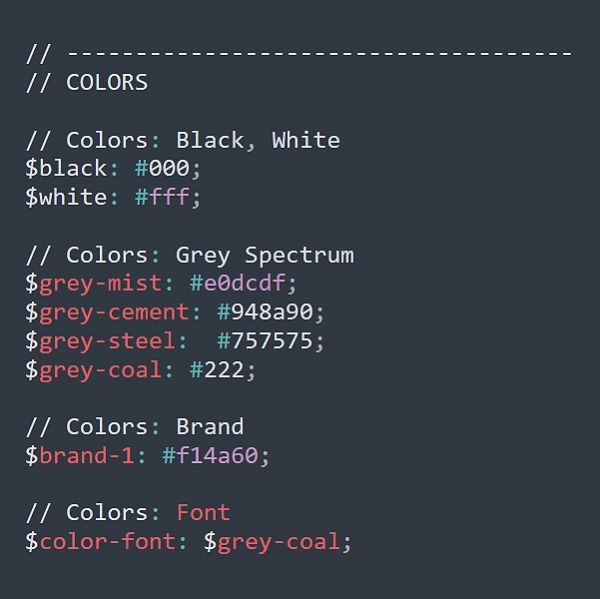
Variables: The Backbone Of CSS Architecture
January 16, 2016
When I'm handed an existing project, the first thing I look at is the variables file for CSS. Well-defined variables set a great foundation for a project of any size.
Published in Smashing Magazine, Jan, 2016.